
It has a live editing feature and is compatible with every WordPress theme. SiteOrigin CSS is an incredibly feature-packed plugin. In terms of theme compatibility, it’s 100% compatible with any theme in the CSS Hero library, it’ll also provide you with a compatibility score, so you can see how well it’ll work with your current theme. So, you’re not only making changes to your site, but you’re learning along the way. When you’re using the live editor you’ll also get an explanation of what each CSS selector does. Although not as robust, the pre-made templates can help you easily add advanced design features to your website. This functionality makes it operate in a similar fashion to a WordPress website building plugin. This allows you to test out different design elements to see what works best with your site, even if you have no previous design experience. It also has a variety of styles and skins you can apply. This way, if you make a mistake you can simply revert to a previous save point.

It’s equipped with some unique features too, like the ability to save your edits as you make them. Plus, you can make all of these customizations without having to enter a single line of code. To make changes just point and click whatever elements you want to edit. CSS HeroĬSS Hero is a premium plugin, but it gives you the ability to visually customize nearly every aspect of your current theme. That being said here are five of the best WordPress CSS plugins available today: 1. There is no “best” CSS plugin, but instead the best CSS plugin for you. The good news is not every plugin will be a good fit for your site and your design goals. There are a ton of different CSS plugins on the market today. Your answers to these questions will dictate which plugin is best for your website and editing needs. Can you preview your changes in real-time?.Does the plugin include a visual editor?.Does it come equipped with pre-made CSS templates/suggestions?.Is it compatible with the theme I’m currently using?.Here are some questions to think about as you search for the perfect WordPress CSS plugin: Some CSS plugins even have a design library you can tap into instead of having to rely solely on your creativity.

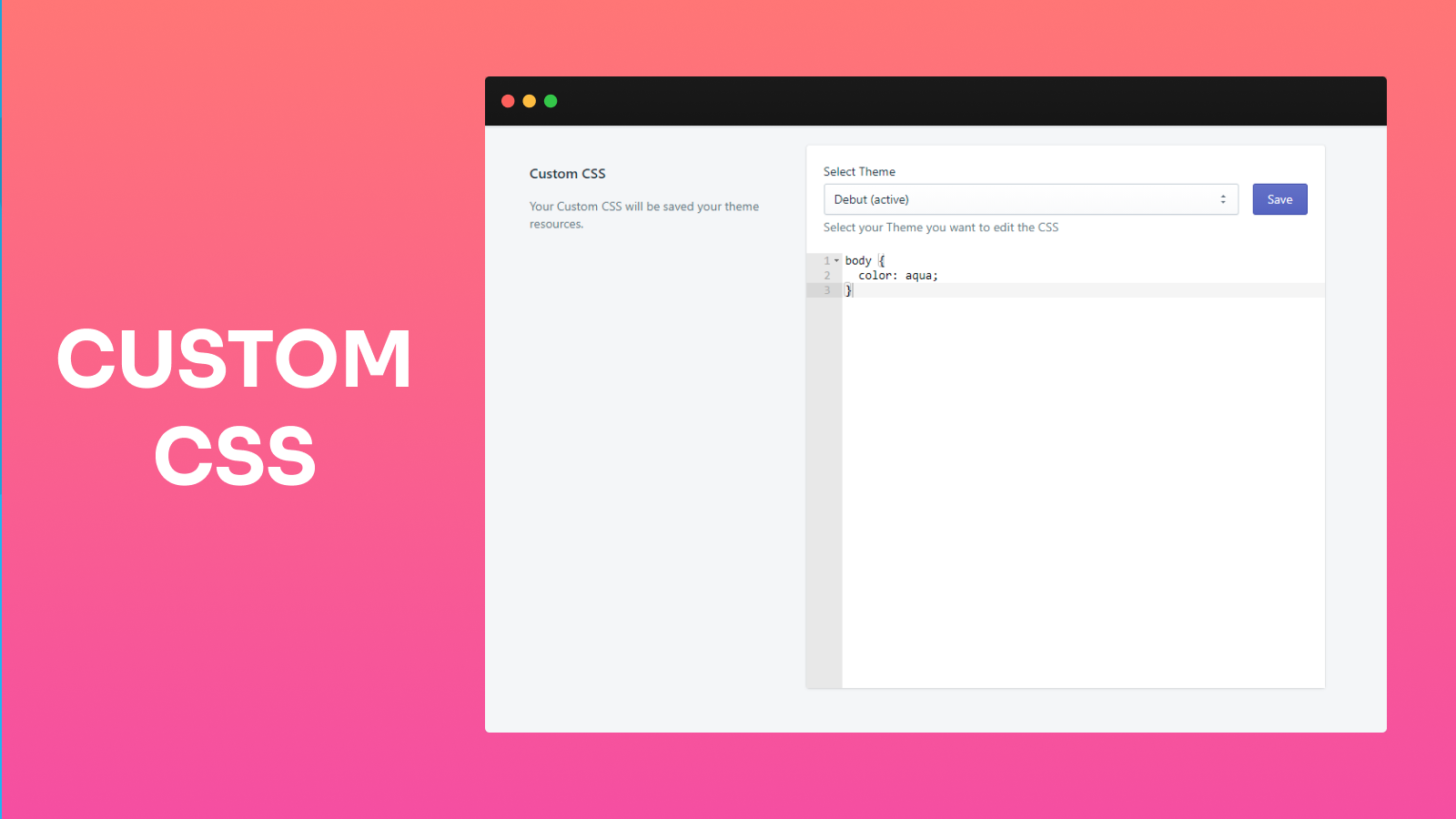
SIMPLE CSS PLUGIN CSS FILE CODE
Then the plugin will automatically create the functional CSS code for you. If you are a total beginner, then you’ll need to look for a live editing plugin that lets you click and make changes. Some people might prefer a plugin that completely relies upon a visual editor (meaning no programming skills are required), while others will want more control and will prefer a plugin that allows for multiple forms of CSS editing.

The exact features you’re looking for in a WordPress CSS plugin will depend on your current programming experience. What to Look for in a WordPress CSS Plugin?


 0 kommentar(er)
0 kommentar(er)
